Vers une meilleure réflexion SEO
Un développeur Web freelance peut travailler pour divers clients (associations, entreprises,…) dans beaucoup de domaines différents : coiffeurs, architectes, écoles,…
Maîtriser les outils SEO fait partie des compétences du développeur. Et son client pourrait ne pas être au courant des tendances de mots-clefs sur le Web. Son site peut être indexé par les moteurs de recherche comme Google mais peut être dificile à trouver à partir de certains mots-clefs (parce que listé trop loin des 10 premiers résultats) sans une réflexion profonde en termes de SEO.
Cet article vous montrera quelques outils SEO gratuits de base qui peuvent être utilisés pour préparer une meilleure indexation et un meilleur positionnement dans les moteurs de recherche.
Avant de commencer
Jetons un oeil à Google Analytics. Votre site Web est visité via 3 sources de trafic :

- Les moteurs de recherche : un internaute fait une recherche par mots-clefs et clique sur votre site listé dans les résultats du moteur
- Accès directs : un internaute tape votre url (http://www.domaine.com) dans le champ url de son navigateur
- Sites référents : un internaute visite un site qui affiche un lien vers votre site
Ce qui m’intéresse pour cet article est comment on peut guider les internautes vers notre site via les moteurs de recherche. En effet :
- le nombre d’accès directs pourra être augmenté quand votre visibilité sur le web et dans le monde réel s’améliorera (grâce à la publicité, par exemple)
- et le nombre de sites référents augmentera dès que d’autres Webmasters afficheront un lien vers votre site sur le leur. Vous devrez pour cela les contacter et les convain’ils ont un intérêt à le faire.
Quels mots-clefs choisir pour mon site Web?
La recherche de mots-clefs que vous ferez ne vous fournira pas une liste de mots-clefs à placer dans un meta tag “keywords” à l’intérieur de la head de votre document Html puisque Google n’utilise pas le meta tag keyword dans l’indexation. Google utilise plutôt l’url de la page, les balises titre et description et, bien entendu, le contenu de la page. Le contenu d ela page Html deviendra une source de contenu encore plus importante pour Google puisque l’Html évolue vers l’Html5 avec des balises sémantiques comme <header>, <nav>, <article>, <section>, <aside>, <footer>,…
Améliorer les visites sur votre site via les moteurs de recherche implique :
- l’applications de réflexes SEO sur votre site (réécriture d’url et gestion des redirections, fil d’ariane, balises titre et description dynamiques, contenu en relation avec les mots-clefs,…)
- et une réflexion sur les mots-clefs, ces mêmes mots-clefs que les internautes sont supposer utiliser dans un moteur de recherche pour atteindre votre site Web.
Le client du développeur Web peut être très habile dans son domaine professionnel, mais peut ne pas savoir quels mots-clefs les internautes sont susceptibles de taper dans un moteur de recherche concernant son domaine d’activité. Il existe quelques outils qui permettent de faire ces recherches à la place du client.
Google Adwords
Google Adwords est un outil commercial de Google qui vous permet de choisir une liste de mots-clefs qui feront afficher une publicité de votre site au dessus des résultats de recherche. Cet outil peut s’avérer assez cher, tout dépend des mots-clefs que vous choisissez.
Mais Google Adwords offre aussi un générateur de mots-clefs. Imaginez que l’on doive développer le site d’un architecte avec descriptions des maisons qu’il a construites, des rénovations, des conseils en construction,…
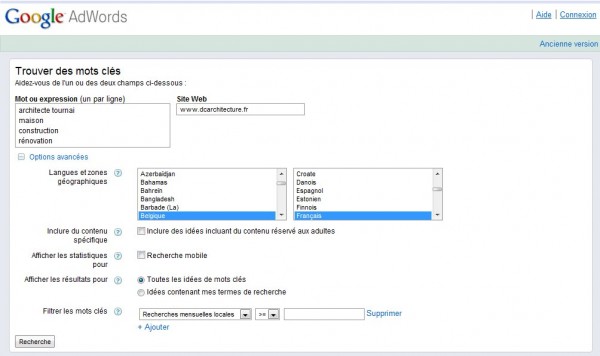
 Tapez une liste de mots-clefs (un par ligne), l’url de votre site web, le pays et la langue dans laquelle vous désirez que la recherche s’effectue.
Tapez une liste de mots-clefs (un par ligne), l’url de votre site web, le pays et la langue dans laquelle vous désirez que la recherche s’effectue.
mots-clefs : architecte tournai, maison, construction, rénovation
pays : Belgique
langue : Français
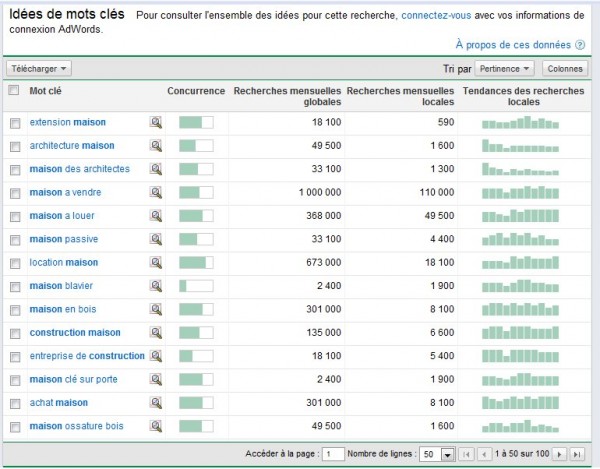
Google produira une liste de mots-clefs à partir des mots que vous avez saisis et des mots-clefs associés que les internautes ont tapé dans Google. Ceci augmentera certainement votre liste de mots-clefs. Google affiche également les tendances de recherche sur une ligne du temps et la quantité de recherches mensuelles sur chaque mot-clef. Ainsi, vous connaîtrez les mots-clefs pertinents dans le domaine d’activité de votre client et n’aurez plus qu’à faire afficher ces mots-clefs aux endroits stratégiques SEO de vos pages Web.
Notez encore que la liste de mots-clefs que Google Adwords vous a donnée est la liste de mots-clefs via lesquels les concurrents de votre client ont été rankés ![]()

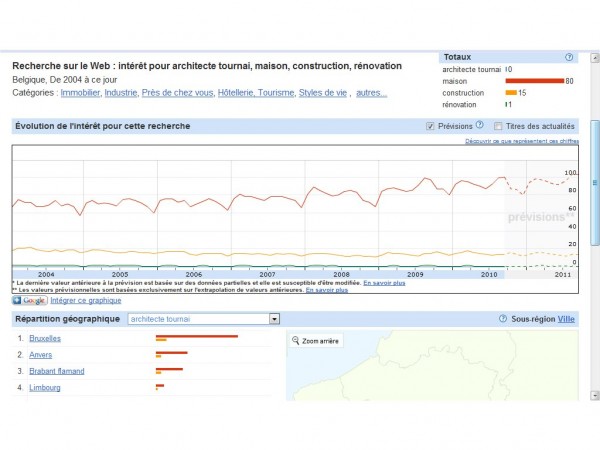
Google Insights – Tendances de recherche
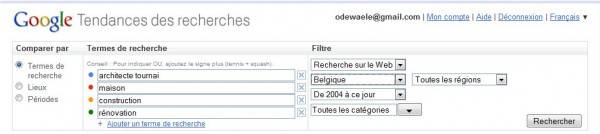
Avec Google Tendances de recherche, vous pouvez aussi affiner la recherche de mots-clefs pour votre site et vérifier les logs de Google pour connaître la fréquence de recherche de vos mots-clefs en Belgique ces dernières années, par exemple :

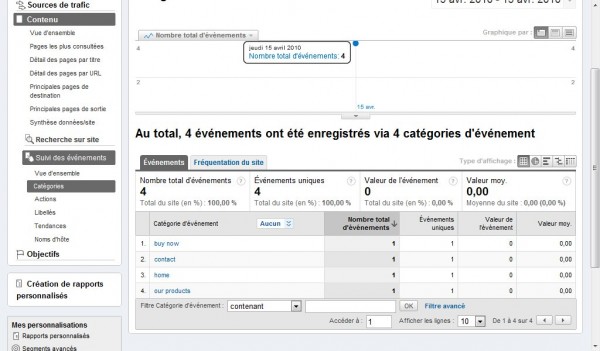
J’ai fait une recherche sur 4 mots-clefs en Belgique : architecte Tournai, maison, construction, rénovation : chaque mot-clef sera identifié avec une couleur distincte et les statistiques apparaîtront sous la forme suivante :

Google trends donne aussi la fréquence de recherche par mot-clef dans chaque sous-région géographique.
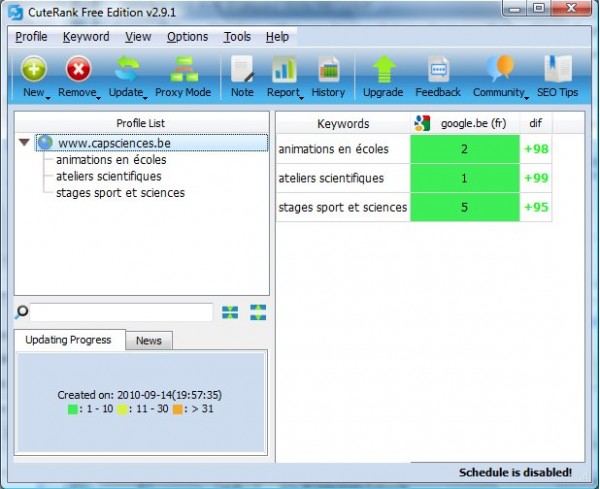
CuteRank – Position de votre site dans les moteurs de recherche
Si vous voulez vérifier comment les pages de votre site se positionnent dans une recherche Google, téléchargez CuteRank. Ils disposent d”une version gratuite en téléchargement.
Une fois installé, ajoutez un profil, c’est-à-dire l’url de votre site Web et les mots-clefs à vérifier. Choisissez les moteurs que vous désirez puis lancez l’analyse: si vous avez sélectionné les mots-clefs intelligemment (ceux que les internautes sont supposés utiliser) et que les résultats sont affichés en vert, votre site web apparaît dans la première page des résultats. Si ce n’est pas le cas, vous devrez vérifier vos contenus et votre stratégie SEO pour améliorer votre ranking :

Webliographie
Google n’utilise pas le meta tag keywords meta tag dans l’indexation des pages Web
CuteRank – tool to check your website’s keyword position in search engines
 J’étais donc à la recherche d’IDE PHP (Integrated Development Environment) mais n’étais pas parvenu à me décider. Cette fois c’est fait. Il s’appelle
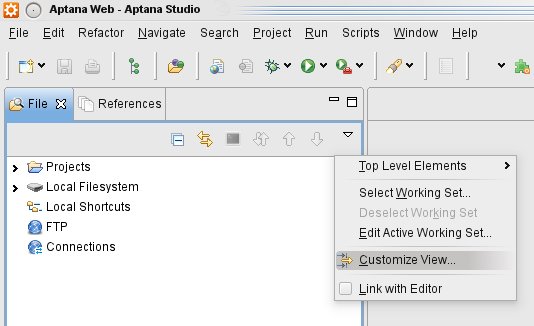
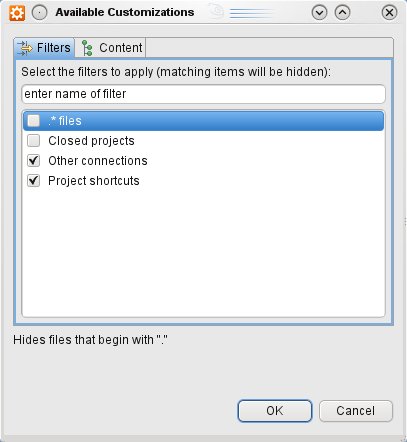
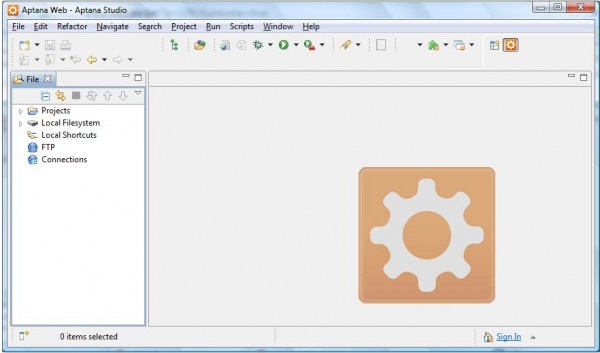
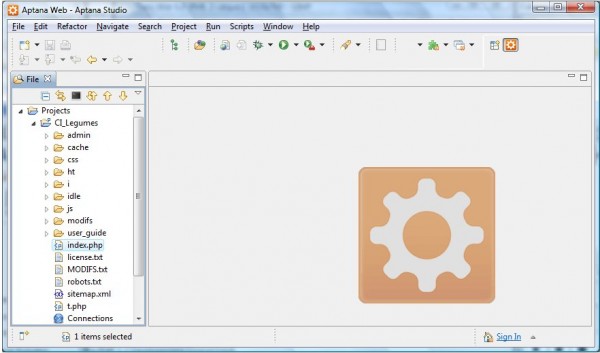
J’étais donc à la recherche d’IDE PHP (Integrated Development Environment) mais n’étais pas parvenu à me décider. Cette fois c’est fait. Il s’appelle  Pour créer un nouveau projet PHP, affichez le menu Window / Showview / File et faites un clic droit sur “Projects” pour afficher le menu contextuel. Ensuite, choisissez New / Project / Web / PHP Project. Insérez un nom de projet et le répertoire source si pertinent.
Pour créer un nouveau projet PHP, affichez le menu Window / Showview / File et faites un clic droit sur “Projects” pour afficher le menu contextuel. Ensuite, choisissez New / Project / Web / PHP Project. Insérez un nom de projet et le répertoire source si pertinent.