Google Analytics is the ultimate tool if you want to get some trustworthy statistics about the hits on your website. It will easily give you statistics about your visitors, about the sources of traffic to your site and about pageviews.
This is fairly useful if you want general information about who comes to your site and what pages are viewed most.
Another useful tool is the event tracker which is accessible under Menu Content / Event Tracker.
Asynchronous Tracking
In order to finalize your Google Analytics Account, you need to copy-paste Google tracking code snippet to the bottom of your pages (just before the </body> tag).
Google Analytics suggests you erase that code at the end of your page and replace it by an asynchronous tracking code to be pasted in the <head> of your document :
<script type=”text/javascript”>var _gaq = _gaq || [];_gaq.push(['_setAccount', 'UA-XXXXX-X']);_gaq.push(['_trackPageview']);(function() {var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);})();</script>
You’ll have to replace the account ID (UA-XXXXX-X) by your own.
This code snippet will work as well as the old one and will not wait for the end of the script to be loaded since it’s in the <head> of the document.
In order to track events on your page, let’s say clicks on links, I’ll add a function to this script :
<script type=”text/javascript”>var _gaq = _gaq || [];_gaq.push(['_setAccount', 'UA-XXXXX-X']);_gaq.push(['_trackPageview']);(function() {var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);})();
function trackClick(text,link,title) {_gaq.push(['_trackEvent',text,link,title]);};</script>
That trackClick function will send information to Google Analytics’s event tracker. The attributes that I pass are :
- a category : the text of the link
- an action : the link address
- label : the title attribute of the link
So, if my page contains a link like :
<a href=”./products.php” title=”Choose one of our products”>Our products</a>
the script will send the following pieces of information if the link is clicked :
- a category : Our products
- an action : ./products.php
- label : Choose one of our products
In order to do so, I’ll invoke JQuery. So first, I’ll have to download jquery.js, upload it to my web server and add the following to the <head> of my document to have JQuery work :
<script type=”text/javascript” src=”jquery.js”></script>
<script type=”text/javascript”>$(document).ready(function(){$(‘a’).click(function(){var eventCategory = $(this).attr(‘title’);var trackURL = $(this).attr(‘href’);var text = $(this).text();trackClick(text,trackURL,eventCategory);});});</script>
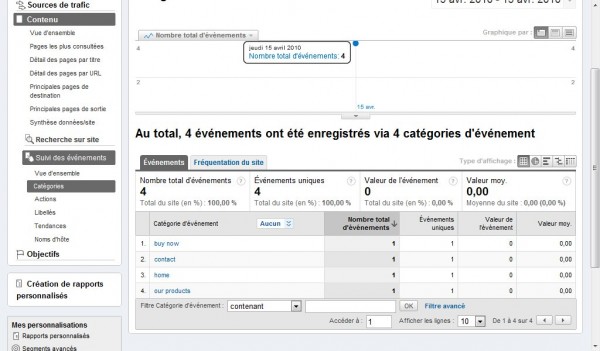
You’ll have to wait a while for Google Analytics to display your events but once it’s done, it can give you the following results :

You can browse the data per categories, per actions or per labels.
Webliography