Google Analytics est l’outil statistique par excellence pour comptabiliser les hits sur votre site. Il vous donne des statistiques à propos de vos visiteurs, à propos des sources de trafic vers votre site et à propos des pages vues.
Ces outils sont assez utiles si vous désirez des informations sur qui vient visiter votre site et quelles pages sont les plus visitées.
Un autre outil est le suivi des événements (event tracker) qui est accessible par le menu Contenu / Suivi des événements.
Code de suivi asynchrone
Pour finaliser votre compte Google Analytics, vous devez copier-coller un bout de code de suivi donné par GA (à coller juste avant la balise </body> de vos pages).
Google Analytics suggère que vous ne copiez pas ce code de suivi à placer à la fin de vos pages, mais de le remplacer par un code de suivi asynchrone à coller dans la <head> de votre document :
<script type=”text/javascript”>var _gaq = _gaq || [];_gaq.push(['_setAccount', 'UA-XXXXX-X']);_gaq.push(['_trackPageview']);(function() {var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);})();</script>
Il vous faudra bien entendu remplacer le account ID (UA-XXXXX-X) par le vôtre.
Ce bout de code fonctionnera aussi bien que l’ancien code de suivi et n’attendra pas que la fin de la page soit chargée pour s’exécuter puisqu’il se trouve dans la <head> de votre document.
Pour suivre les événements sur votre page, disons des clics sur des liens, j’ai ajouté une fonction à ce script :
<script type=”text/javascript”>var _gaq = _gaq || [];_gaq.push(['_setAccount', 'UA-XXXXX-X']);_gaq.push(['_trackPageview']);(function() {var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);})();
function trackClick(text,link,title) {_gaq.push(['_trackEvent',text,link,title]);};</script>
Cette fonction trackClick enverra des informations à l’outil de suivi des événements de Google Analytics. Les attributs passés à cette fontion sont :
- une categorie : le texte du lien
- une action : l’adresse du lien
- un libellé : l’attribut titre du lien
Donc, si ma page contient un lien comme celui-ci :
<a href=”./produits.php” title=”Choisissez un de nos produits”>Nos produits</a>
le script enverra les informations suivantes à GA si le lien est cliqué :
- une categorie : Nos produits
- une action : ./produits.php
- un libellé : Choisissez un de nos produits
Pour que ces données soient envoyées à GA, j’utiliserai JQuery. Donc je devrai tout d’abord télécharger jquery.js, l’uploader sur mon serveur Web et ajouter la ligne suivante à la <head> de mon document :
<script type=”text/javascript” src=”jquery.js”></script>
<script type=”text/javascript”>$(document).ready(function(){$(‘a’).click(function(){var eventCategory = $(this).attr(‘title’);var trackURL = $(this).attr(‘href’);var text = $(this).text();trackClick(text,trackURL,eventCategory);});});</script>
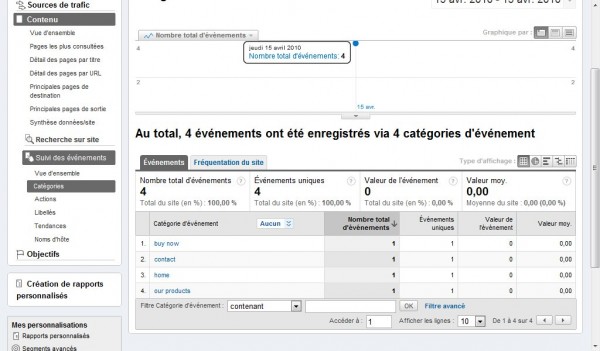
Vous devrez attendre un moment avant que Google Analytics n’affiche des événements, mais une fois fait, vous pourriez voir les résultats suivants :

Vous pouvez parcourir vos données par catégorie, par action et par libellé.
Webliography
 Google Chrome est un navigateur Open Source qui a été critiqué pour des raisons de protection de la vie privée et autres. Ce navigateur envoie vos requêtes Web à Google qui les enregistre et les associe à l’ID unique qu’il vous a attribué dans le but de faire des suggestions automatiques de liens.
Google Chrome est un navigateur Open Source qui a été critiqué pour des raisons de protection de la vie privée et autres. Ce navigateur envoie vos requêtes Web à Google qui les enregistre et les associe à l’ID unique qu’il vous a attribué dans le but de faire des suggestions automatiques de liens.